
Intro to HTML/CSS
Class 1
Thank you to our host!

Network: TIYRaleigh
Password: Learn2Code
Intro!

My name is Marjorie Sample. Please join us on Slack at: https://gdirdu-slack-invite.herokuapp.com/
Thank you to our TA's
Willamina O'Keeffe and Pavitra Gupta
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun
Welcome!
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What is your favorite thing to do?
What is HTML?
HTML is the code that allows us to build websites

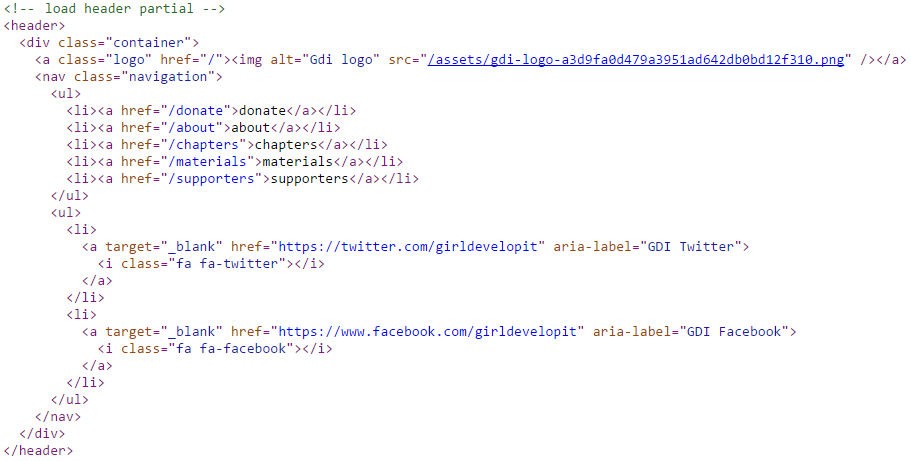
What is HTML?
If you 'view the source', you see this

History of HTML
- Invented by Tim Berners-Lee
- Created "hypertext" to share scientific papers
- First web page August 6, 1991
- Standardized by w3 Consortium (pack of super nerds)
History of HTML
- HyperText Markup Language
- Early 90s
- HTML 4 in 1997
- XHTML in 2000
- HTML 5 in 2014
Terms
- Web design
The process of planning, structuring and creating a website - Web development
The process of programming dynamic web applications - Front end
The outwardly visible elements of a website or application - Back end
The inner workings and functionality of a website or application.
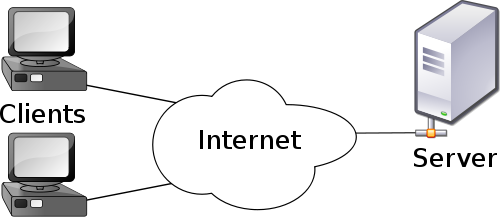
Clients and servers
How your computer accesses websites

Tools
- Browser
Chrome
Firefox - Development Toolkit
Chrome - Inspector
Firefox - Firebug - Text Editor
Atom - Windows, Mac
Notepad++ - Windows
Sublime Text - Windows, Mac, Linux
TextWrangler - Mac
Get Started: Folder Structure
All the files for your site should be stored within the same folder.
This includes:
- HTML Files
- CSS Files
- Images
- Script files
- Anything else that will appear on your site
Note: File names should not include spaces or special characters. File names ARE case sensitive.

Let's Develop It!
Let's set up our folder now. Start by adding a new folder to your desktop.
Now open your text editor and name a new file, "index.html", and save it to the folder you just created.
Goals

Photo credit: Cat Goals! cc
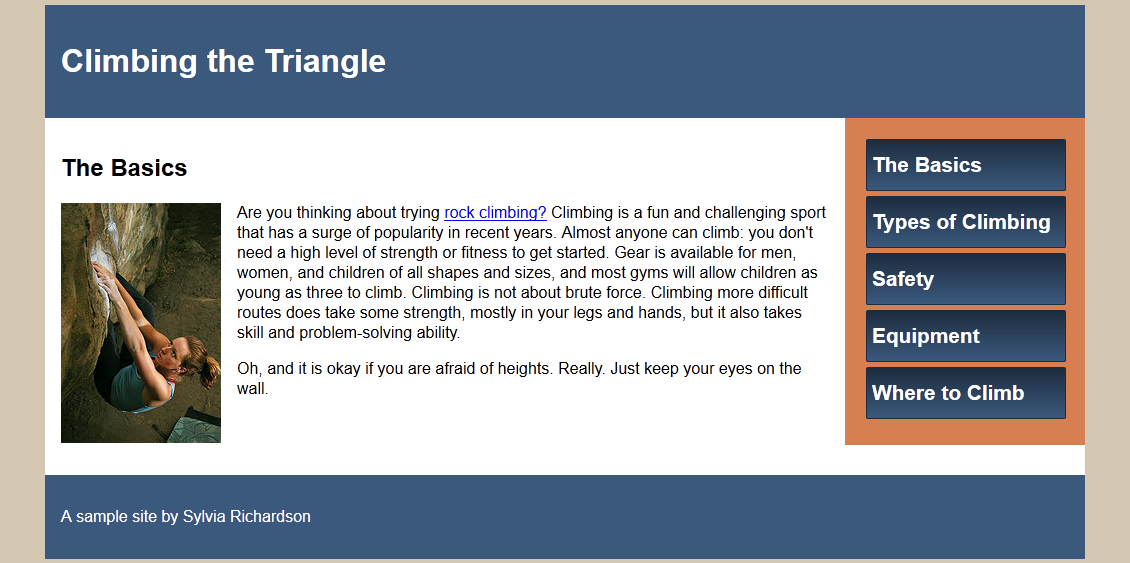
Final project

By the end of the class, you will have built a simple site using HTML and CSS on a topic of your choice. Here is one about rock climbing.
Anatomy of a website
Your Content
+ HTML: Structure
+ CSS: Presentation
= Your Website
A website is a way to present your content to the world, using HTML and CSS to present that content & make it look good.
Anatomy of a website
Concrete example:
- A paragraph is your content.
- Putting your content into an HTML tag to make it look like a paragraph is structure
<p>A paragraph is your content</p> - Making the font of your paragraph green and 24px is presentation
A paragraph is your content
A paragraph is your content
Anatomy of an HTML element
- Element
- An individual component of HTML
- Paragraph, heading, table, list, div, link, image, etc.
- Tag
- Marks the beginning & end of an element
- Opening tag and Closing Tag
- Tags contain characters that indicate the tag's purpose
<tagname>Stuff in the middle</tagname> -
<p> This is a sample paragraph.</p>
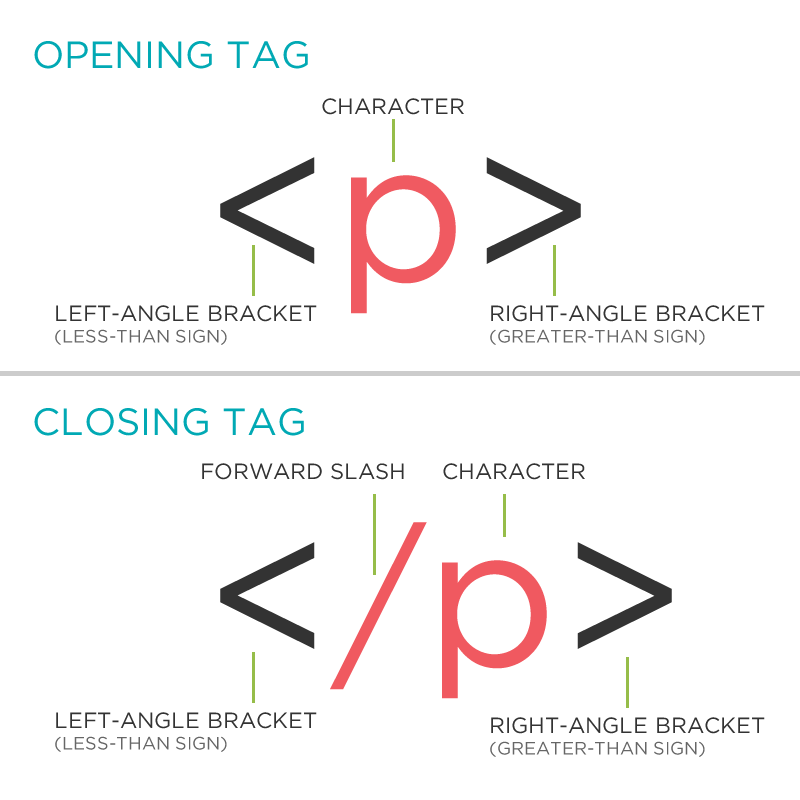
Tag Breakdown

Anatomy of an HTML element
- Container Element
- An element that can contain other elements or content
- A paragraph (<p>) contains text
- Stand Alone Element
- An element that cannot contain anything else
-
<br/> <img/>
Anatomy of an HTML element
- Attribute
- Provides additional information about the HTML element
- Class, ID, language, style, identity, source
- Placed inside an opening tag, before the right angle bracket.
- Value
- Value is the value assigned to a given attribute.
- Values must be contained inside quotation marks.
-
<div id="copyright">©Girl Develop It logo 2016</div> <img src="my_picture.jpg" /> <a href="http://girldevelopit.com">Girl Develop It</a>
Doctype
The first thing on an HTML page is the doctype, which tells the browser which version of the markup language the page is using.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.01 Transitional//EN" "http://
www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html>
* The doctype is case-insensitive.
DOCtype, doctype, DocType and DoCtYpe are all valid.
HTML Tag
After <doctype>, the page content must be contained between <html> tags.
<!DOCTYPE html>
<html>
</html>
Head and Body Tags
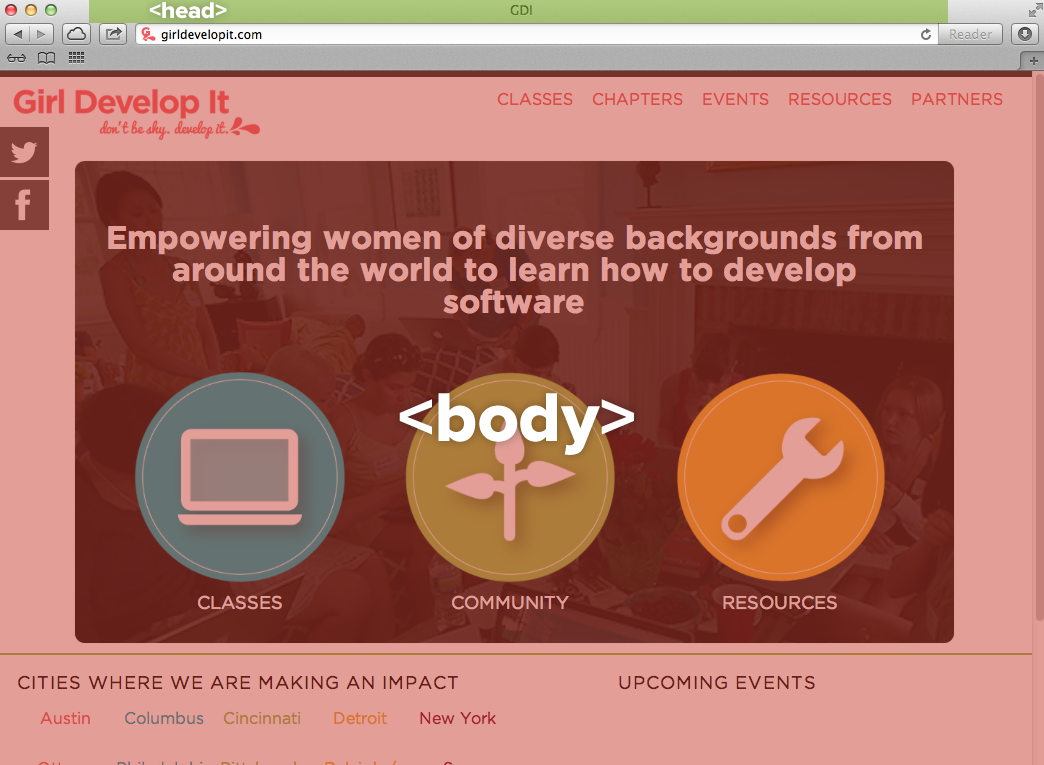
Head: The head contains the title of the page & meta information about the page. Meta information is not visible to the user, but has many purposes, like providing information to search engines.
Body: The body contains the actual content of the page. Everything that is contained in the body is visible to the user.
Head and Body Tags: Example

Head and Body Tags
<!DOCTYPE html>
<html>
<head>
<title>Title of the page </title>
</head>
<body>
The page content here.
</body>
</html>
Let's develop it!
Let's get our web page set up with a doctype, head, title and body.
Later we'll add some content.
Nesting

All elements "nest" inside one another.
Nesting Continued
Nesting is what happens when you put other containing tags inside other containing tags.
For example, you would put the <p> inside of the <body> tags. The <p> is now nested inside the <body>.
Nesting Order

Whichever element OPENS first CLOSES last.
Nesting: Example
Elements are 'nested' inside the <body> tag.
<body>
<p>A paragraph inside the body tag</p>
</body>
Paragraphs 'nested' inside list items.
<ul>
<li>
<p>A paragraph inside a list item</p>
</li>
</ul>
Element: Paragraph
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
<p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
Paragraph 1
Paragraph 2
Paragraph 3
* White space is only for humans. You can write your code with any spacing.
Example: Paragraphs
Paragraphs allow you to format your content in a readable fashion.

* You can edit how paragraphs are displayed with CSS
Element: Heading
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
* Heading number indicates hierarchy, not size. Think of outlines from high school papers.
Example: Headings

Formatted text
<p>
Here is a paragraph with <em>emphasized</em> text and <strong>important</strong> text.
</p>
Here is a paragraph with Emphasized text and Important text.
* Notice: em and strong are meant to indicate meaning through style. If you want to have italicized for appearance and not to communicate meaning, you should use CSS.
Let's Develop it!
Let's add some content to our site!
Add one of each level of heading with 1-2 short paragraphs of text below each heading.
Use <strong> and <em> within a few paragraphs.
Element: Link
Links have three components
- Tag: <a></a>
- Href attribute: "http://www.girldevelopit.com"
- Title attribute: "Girl Develop It"
<a href="http://www.girldevelopit.com" title="Girl Develop It">Girl Develop It</a>
The <a> tag surrounds text or images to turn them into links
Link Attributes
Links can have attributes that tell the link to do different actions like open in a new tab, or launch your e-mail program.
<a href="home.html" target="_blank">Link Text</a>
Link opens in a new window/tab with target="_blank"
<a href="mailto:sponsorships@girldevelopit.com">E-mail us!</a>
Adding mailto: directly before the email address means the link will open in the default email program.
Relative vs. Absolute paths for links & images
-
Relative
- Relative paths change depending upon the page the link is on.
- Links within the same directory need no path information.
"filename.jpg" - Subdirectories are listed without preceding slashes.
"img/filename.jpg" - Absolute paths refer to a specific location of a file, including the domain.
"http://www.girldevelopit.com/chapters/detroit" - Typically used when pointing to a link that is not within your own domain.
Let's Develop It
Let's add links to our site!
- Add a link that opens in the same window.
- Add a link that opens a new window.
- Add a link to an email address.

Element: Image
Images have three components
- Tag: <img />
- Src attribute: "https://assets.brandfolder.com/4btx26fz/original/circle-gdi-logo.png"
- Alt attribute: "Girl Develop It logo"
<img src="https://assets.brandfolder.com/4btx26fz/original/circle-gdi-logo.png"
alt="Girl Develop It logo"/>
* Notice: This tag is our first example of a stand-alone or "self-closing" element.
Element: Line Break
<p>
Imagine there's no Heaven <br/>
It's easy if you try <br/>
No hell below us <br/>
Above us only sky
</p>
Imagine there's no Heaven
It's easy if you try
No hell below us
Above us only sky
Let's Develop It!
Let's add some images and line breaks to our page.
Element: Unordered and ordered lists
<ul>
<li>List Item</li>
<li>AnotherList Item</li>
</ul>
<ol>
<li>List Item</li>
<li>AnotherList Item</li>
</ol>
Unordered list (bullets)
- List Item
- Another List Item
Ordered list (sequence)
- List Item
- Another List Item
Lists: Examples
Lists can be used to organize any list of items.

You'd be surprised how often lists are used in web design.
Let's Develop it!
Let's add one of each ordered and unordered lists to our page.
Bonus Task: Try adding a list of links or images.
Comments
You can add comments to your code that will not be seen by the browser, but only visible when viewing the code.
<!-- Comment goes here -->
Comments can be used to organize your code into sections so you (or someone else) can easily understand your code. It can also be used to 'comment out' large chunks of code to hide it from the browser.
<!-- Beginning of header -->
<div id="header">Header Content </div>
<!-- End of header -->
<!--
<ol>
<li>List Item</li>
<li>Another List Item</li>
</ol>
-->
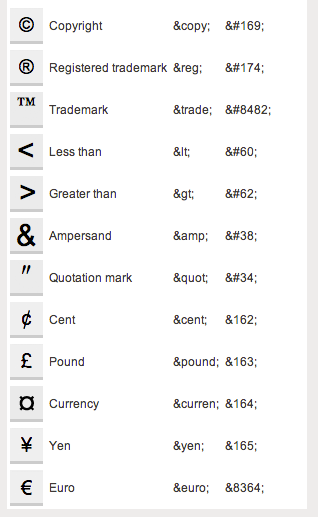
Character codes
There are character codes for many different characters in many different languages
- Delta: δ δ
- Copyright symbol: © ©
- Grave: ` `
- An grave a: à à
- A full list is available at htmlandcssbook.com

Questions?
